Read Time:
8
min
One of the most useful features of Webflow is its icon library, which includes a wide variety of icon fonts that can be easily added to any project. In this article, we'll explore the basics of using icon fonts in Webflow, including how to find and use icon libraries, how to add icon elements to your designs, and how to customize icons to match your branding.

Webflow's icon library is a great resource for Webflow designers and developers who want to add icons to their web designs quickly and easily. With a variety of different icon fonts to choose from, there are plenty of options for finding the right icons for your project. Some of the most popular icon libraries in Webflow include FontAwesome, Ionicons, and Google Fonts library. These libraries offer a wide range of icons, from simple shapes and symbols to more complex illustrations and logos.
When choosing icons for your project, it's important to consider the overall style and branding of your website. Are you going for a minimalist look, or do you want something more playful and colorful? The icons you choose should complement the overall design of your website and fit in with your brand's visual identity.
Font Awesome is one of the most popular icon repositories available and can be easily integrated into your Webflow icon library. With over 7,000 icons to choose from, you're sure to find the perfect icon for your project. And because these icons are vector-based, they scale beautifully on all devices, making them a great option for improving the usability of your website.
Whether you're a seasoned designer or new to Webflow, adding Font Awesome icons to your library is a simple process. To get started, simply visit the Font Awesome website and choose the icons you want to use. You can then download the icons as a font file, Webflow icon SVG file, or Webflow icon PNG file, depending on your needs.
Once you've downloaded the icons, you can easily add them to your Webflow project by importing them into your icon library. This process is straightforward and can be completed in just a few clicks, allowing you to quickly and easily incorporate these icons into your website design.
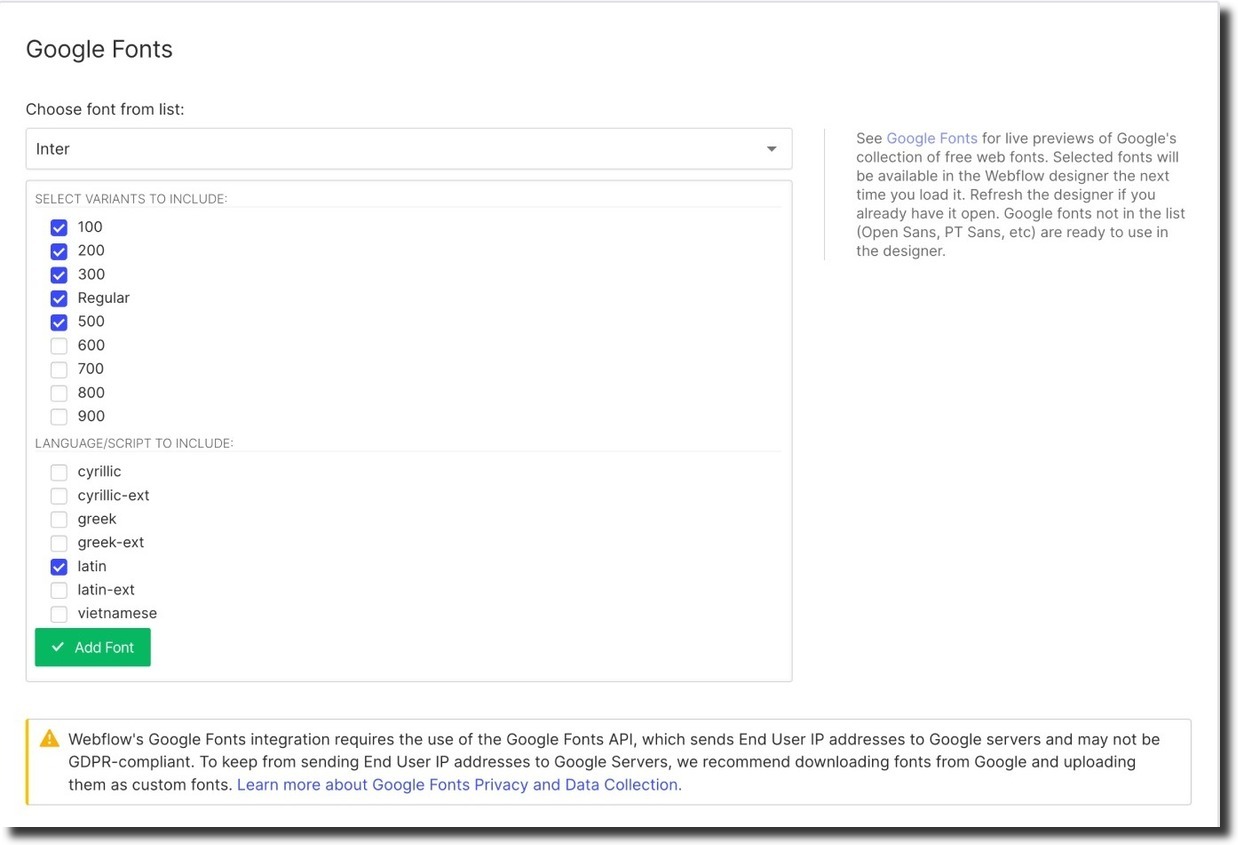
Google Fonts is a free, open-source font library that provides designers and developers with a vast selection of high-quality fonts to use on their websites. The library is constantly updated with new fonts, and currently offers over 1,000 font families to choose from.
Another benefit of using Google Fonts is that it's optimized for web use. All of the fonts in the library are designed to load quickly and work well on all devices, ensuring that your website looks great on desktops, laptops, tablets, and smartphones.
Finally, using Google Fonts is completely free. There are no licensing fees or hidden costs, which makes it an excellent option for designers and developers on a budget.

Webflow icons can enhance the visual appeal of your website, but it's important to consider a few key factors before incorporating them into your designs.

Step 1: Download the icon font file and unzip it on your computer.
Step 2: Log in to your Webflow account and navigate to the project where you want to use the icon fonts.
Step 3: Click on Project Options > Fonts > Custom Fonts > Download.
Step 4: Choose the unzipped icon font file from your computer.
Step 5: Click “Upload” to install it.
When using Webflow icons, it's important to select the appropriate icon category. For example, if you want to use the Solid category, you should copy the icon font from this category and paste it into your design. Make sure to select the same font style as the icon category from the cheatsheet to ensure your icons display correctly on your website.
To use Google Icon Fonts on your website, you will need to add the font file to your website's CSS. You can then use the icons in your HTML code using CSS classes. This makes it easy to add and customize icons without having to create and manage individual image files.

Step 1: Select the Icons
To select an icon, click on the icon box. This will add the icon to your selection panel. You can select multiple icons at once by clicking on multiple icon boxes. Once you have selected all the icons that you want to use, click on the "Download" button in the top right corner of the page.
The first step is to choose the icons that you want to use on your website. You can browse the Google Icon Fonts library at https://fonts.google.com/icons. You can use the search bar to find an icon or browse the categories on the left-hand side of the page. Once you find an icon that you like, click on it to view more information.
Step 2: Download the Icon Font
After you have selected your icons, you will need to download the icon font file. In the download window, select the "Download font" button. This will download a ZIP file to your computer.
Step 3: Unzip the Font File
Unzip the ZIP file that you downloaded. This will extract the font files from the ZIP archive.
Step 4: Upload the Font Files to Webflow
In Webflow, go to the "Assets" tab and click on the "Upload" button. Select the font files that you extracted in step 4 and upload them to your Webflow project.
Step 5: Add the Icon Font to your Webflow Project
In Webflow, go to the "Settings" tab and select "Custom Code" from the left-hand menu. In the "Head Code" section, add the icon code:
This will link to the Google Icon Fonts CSS file and make the icons available to your Webflow project.
Step 6: Apply the Icons to your Site
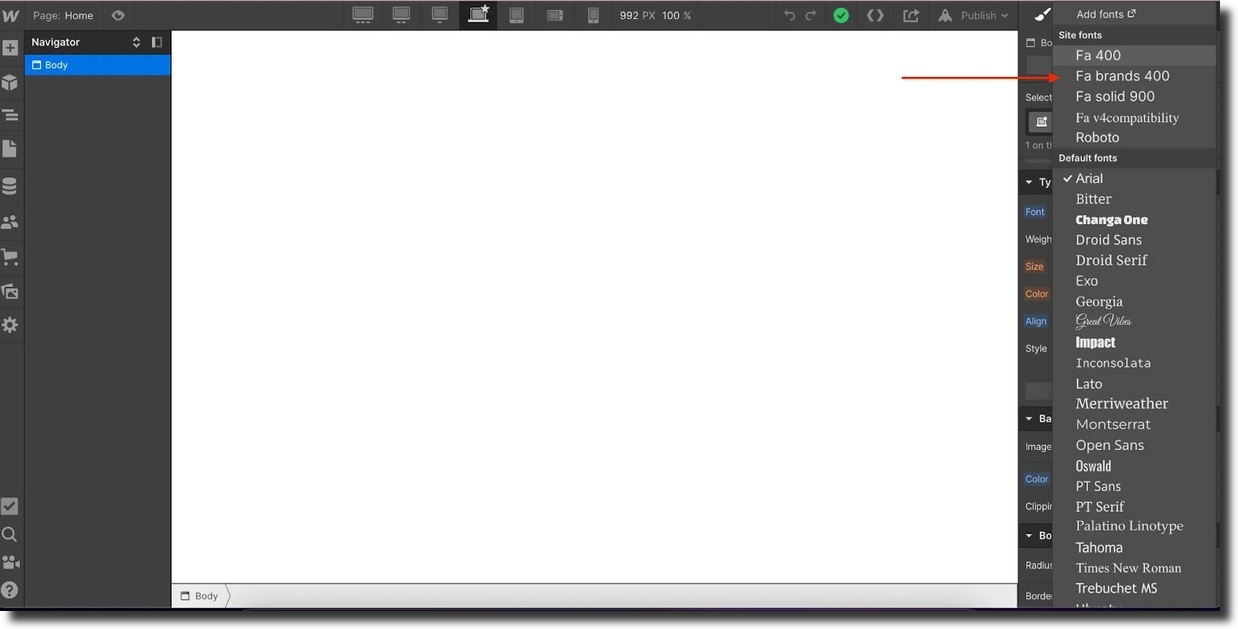
Now that you have added the Google Icon Fonts to your Webflow project, you can apply the icons to your site's elements. To do this, select an element (such as a button or link) and go to the "Typography" section in the right-hand panel. Under "Font Family", click on the "Google Icon Fonts" dropdown menu and select the icon that you want to use.
Repeat this process for each element on your site that you want to use a Google Icon Font.
Congratulations! You have now added Google Icon Fonts to your Webflow project and applied them to your site's elements.

Once you've selected the icons in Webflow you want to use, you can simply drag and drop an icon element onto your canvas, customize its appearance using Webflow's design tools, and then position it wherever you want.
Customization is a key feature of using icon elements in Webflow. You can adjust the size, color, and stroke of your icons to match your website's branding or create a particular visual effect. This allows you to create a cohesive design language that unifies your website's look and feel.
In addition to customizing the appearance of your icons, you can also add animations and interactions to make them more engaging and interactive. For example, you can create hover effects that change the color or size of your icons when users hover over them, or add click interactions that trigger a pop-up or a new page.
Webflow's icon elements make it easy for designers and developers to add icons to their designs without having to create them from scratch. With its customization options and ability to add animations and interactions, it's a great tool for enhancing the visual appeal and functionality of your website.
In conclusion, Webflow's icon library is a valuable asset for designers and developers looking to incorporate icons into their web designs. With a diverse selection of icon fonts available, including popular libraries like FontAwesome, and Google Icon Fonts, finding the perfect icons for your project has never been easier.
Whether you're looking for simple shapes and symbols or more intricate illustrations and logos, Webflow's icon library has something to offer for everyone. So, take advantage of this great resource and enhance your web design with professional-grade icons today.


.svg)
.svg)
.svg)
.svg)

.svg)
.svg)
.svg)
.svg)
.svg)